Three metrics called Core Web Vitals are used to assess a webpage’s speed, interactivity, and visual stability. Enhancing them can raise your website’s search engine ranking and improve user experience. They are regarded as significant ranking factors for search engine optimization (SEO).
Simply put, Core Web Vitals are a subset of elements that Google will use to calculate your page’s “page experience” score, which is essentially how they rate the overall user experience of your page. Three web performance metrics make up the Core Web Vitals (CWV). Google measures these three metrics, and the search engine uses the results to inform its choices about which pages to show in search results. This means that in order to increase the rankings of their web pages, search engine optimization (SEO) practitioners should optimise the core web vitals of their web pages.
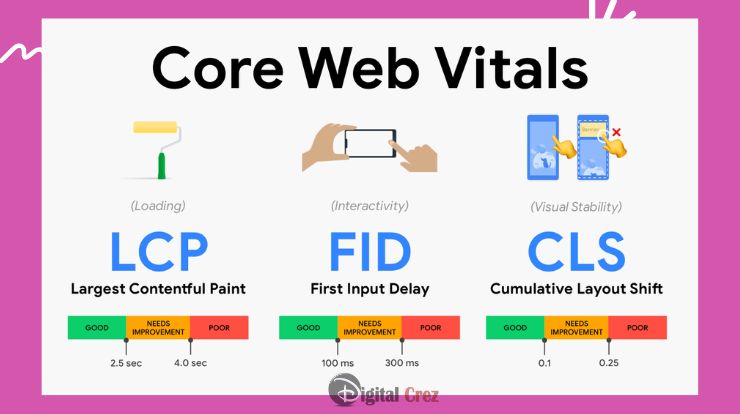
Three Metrics of Core Web Vitals

1. The largest contentful paint (LCP) gauges how quickly a page loads. It measures the amount of time it takes for a page’s largest content element to load. A good user experience requires an LCP of less than 2.5 seconds.
2. Page interactivity is measured by First Input Delay (FID). This gauges how much an unexpected shift in a page’s layout occurs during loading. If CLS is less than 0.1, the user experience will be satisfactory.
3. Quantifying visual stability is done with Cumulative Layout Shift (CLS). This gauges the amount of time it brings the browser to respond to a user’s initial click or tap on a page. FID needs to be under 100 ms in order to provide optimal user experience.
What is the Effect of Core Web Vitals on SEO?
All search engines use bots known as web crawlers or web spiders to examine websites. These bots identify each website’s subject matter and assist in determining the best time to display it in response to a search query. One aspect of a website that Google’s bots inspect is its web performance.

The exact impact of LCP, FID, and CLS on SEO is still being determined because Google largely conceals its ranking algorithms. However, the CWVs do have a big influence on SEO. Numerous industry observers have carried out case studies showing how modifications to a website’s CWVs can result in gains or losses in search rankings.
What is the actual course of events here? Assume Google is faced with selecting between Listing A and Listing B as the top results for the search query “What is ARPANET?” Both Websites A and B have a solid reputation for offering accurate information about Internet history, and they both offer similarly thorough analyses of the ARPANET. Even though the websites offer comparable quality of information, Google’s algorithm is likely to favour Website A over Website B if Website A loads quicker, reacts more quickly, and jumps around on loading less than Website B.
1. Largest Contentful Paint (LCP):
The Largest Contentful Paint gauges how long it takes for the largest element of a web page—typically an image or a block of text—to load.
As per Google’s guidelines, an LCP measurement is considered ‘good’ if it takes less than 2.5 seconds. Faster is always preferable, though.
Although it doesn’t track how long it takes for a webpage to crowd in its totality, LCP offers a useful baseline for gauging how quickly a webpage loads. Furthermore, since a webpage’s primary content usually takes up the most space, the time it takes for it to load and the user’s perception of that time are frequently in sync.
First Meaningful Paint (FMP), a previous iteration of the LCP metric, gauges the moment at which a page’s main content becomes visible. After discovering that this metric lacked reliability, Google eliminated it from a few of its reporting tools.
2. First Input Delay (FID):
The amount of time that passes between a user’s initial attempt to interact with a webpage and its response is known as the first input delay. Stated differently, FID measures the speed at which an individual can initiate a click on the screen and initiate a response. A ‘good’ FID, as per Google guidelines, is 100 milliseconds or less.
As an illustration of FID, let’s say Alan goes to the “How to polish your shoes” webpage. He scrolls through a carousel of shoe polish pictures, clicking the right arrow to go to the next image. The FID is the amount of time that passes between him clicking the arrow and the next picture loading.
FID does not measure the time it takes for the requested event to actually happen—that is, for Alan’s browser to fully load the next image. It only calculates the elapsed time between the request and the beginning of the fulfilment process.
It should be noted that FID is a “field metric,” meaning that it is measured in real users’ presence rather than speculatively or in a “lab.” Time to Interactive (TTI) and Total Blocking Time (TBT) are two substitute “lab metric” options. The difference in time between First Contentful Paint (FCP) and TTI is measured by Total Blocking Time (TBT). The delay between when loading starts and when items appear on the user’s screen is measured by FCP. As the name implies, TTI counts the amount of time that passes between an item appearing to load and the user being able to interact with it.
3. Cumulative Layout Shift (CLS):
The amount of time a web page “jumps around” while CLS measures loading quantifies the biggest “burst” of layout changes on the page. According to Google’s guidelines, a “good” CLS measurement is equal to or less than 0.1.
Page content that shifts up, down, or in any other direction from its original position is referred to as a layout shift. A burst, as used in this metric, is a collection of layout shifts that occur one after the other in less than a second. A burst may consist of any number of layout shifts and last up to five seconds.
Assume that Alan tries to click the right arrow to view the next picture in the carousel after loading the “How to polish your shoes” page. Nevertheless, Alan clicks on the text that loads above the picture carousel as it abruptly moves further down the page. Because everything did not load at once, the webpage has changed, leaving Alan perplexed.
This kind of webpage probably has a low CLS rating. It obviously moved around a lot, causing the picture carousel to descend by several hundred or thousands of pixels.
Why are Core Web Vitals important?

Google intends to include page experience as a formal ranking component. The page experience will be a jumble of elements that Google thinks are crucial to the user experience, such as:
- HTTPS Support on Mobile Devices
- Interstitial pop-ups are absent.
- Core Web Vitals and “Safe-browsing,” or essentially not having malware on your page, will be major components of that score.
As suggested by the announcement and the name itself, it’s safe to assume that the majority of your page experience score will be composed of core web vitals. It’s crucial to note that having a high page experience score won’t propel you to the top of Google. Indeed, Google didn’t take long to clarify that page experience is just one of about 200 factors they take into account when determining a site’s search engine ranking. There’s no reason to panic. According to Google, you have until the following year to raise the Core Web Vital scores for your website. However, it would be fantastic if you could boost your Core Web Vitals score before then since I’ll be dissecting each of the three Core Web Vitals in this guide. And demonstrate to you how to make each one better.
Enhancing your Core Web Vitals
You can measure, track, and improve your Core Web Vitals with the following resources:
- Examine Search Console’s Core Web Vitals report. This demonstrates how your pages function.
- Find out more about Core Web Vitals, a guide that covers best practices, measurement, debugging, and improvement.
- Find out which tools are available to assist you in measuring and reporting Core Web Vitals. These instruments quantify CLS, FID, and LCP.
Ways to Make Core Web Vitals Better
Now that you understand Core Web Vitals and how to measure them on your website let’s look at some suggestions for enhancing them and your user experience.
Your web hosting provider and the platform you use for your website (WordPress, Shopify, etc.) will determine how much control you have over your website and server.
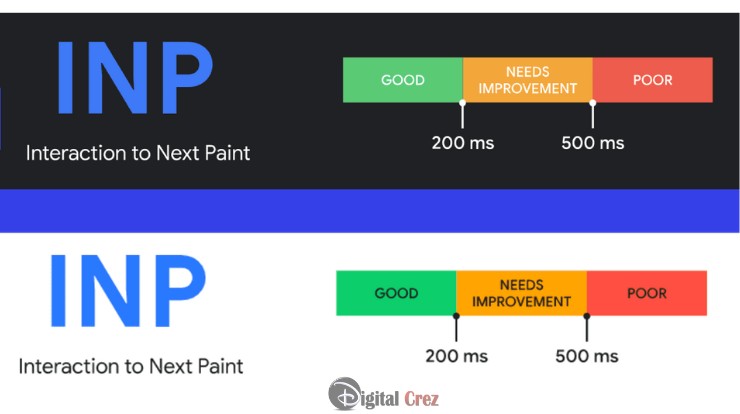
What Is Interaction To Next Paint (INP) (replacing FID)?

A new Core Web Vitals metric called INP was created to give an overview of a page’s total interaction delay. To achieve this, it starts with a sample of the longest single-user interactions on the page.
If a page has fewer than 50 interactions, INP considers the interaction with the worst possible delay. The INP (replacing FID) measurement represents the amount of time it takes a user to interact with a page from start to finish. This stands in stark contrast to First Input Delay, or FID. FID merely counts the initial response a given user provides during an interaction. This new speed metric added to the Google Lighthouse Chrome extension by PageSpeed Insights, as we reported here on SEJ.
The INP Mechanics
Usually, the main indicator of any interaction on a page is JavaScript. There are other forms of interactivity as well, such as HTML details> element, check boxes, and radio buttons. On the other hand, INP is focused on the following kinds of interactions:
- Any click with the mouse on an interactive element.
- Any touch on an interactive element on a touchscreen-equipped device.
- The keystroke on an onscreen or physical keyboard.
Multiple events may be classified as interactions. For instance, a keystroke has two components: keydown and keyup. Pointerup and pointerdown events could also be part of any tap interaction. All of these are regarded as “logical user interactions.”
What Constitutes An INP Part?
There are three stages to every interaction: input delay, processing time, and presentation time. The total amount of time needed for all three phases to complete execution contained in the callback of related events. What will recorded is the longest logical user interaction.
Why does Google take into account website performance when determining rankings?
Google and further search engines seek to provide users access to the most relevant content as soon as possible. Users get irritated when pages take a while to load, but pages that load quickly encourage users to come back. Even though Google currently commands the great majority of the English-speaking search market, a subpar user experience could lead users to look elsewhere for information.
Similar to Google, other search engines like DuckDuckGo and Bing might also consider web performance, though it needs to be clarified exactly how their page ranking algorithms operate.
How to Reduce INP?
Enhancing Initial Input Your website’s delay timing depends on how well you use third-party scripts and optimize your JavaScript. The latter usually make reference to any code that requests scripts from other websites as well as website analytics tools.
As previously mentioned, you can minimise the amount of JavaScript that used by minifying (deleting characters that not needed) scripts, deleting unnecessary code, and relocating any code that not needed for the initial loading of a web page to a preloaded resource. Code that can unloaded to a preloaded resource can found using the Coverage feature in Google Chrome DevTools.
Conclusion
If you need clarification on your website’s user experience, go to your website’s project dashboard in Semrush, select the Site Audit tool, and review the Core Web Vitals of your top pages.
Click the View Details button and relaunch your campaign for desktop and mobile browsers to view Core Web Vitals for your ten pages. Find out more about utilising the Site Audit tool to enhance Core Web Vitals right now.
These are all about Understanding Core Web Vitals for Better User Experience. For more information, stay connected with Digital Crez.
Read More Blogs-
Top Digital Marketing Agency in India 2024
Traditional Marketing Strategies